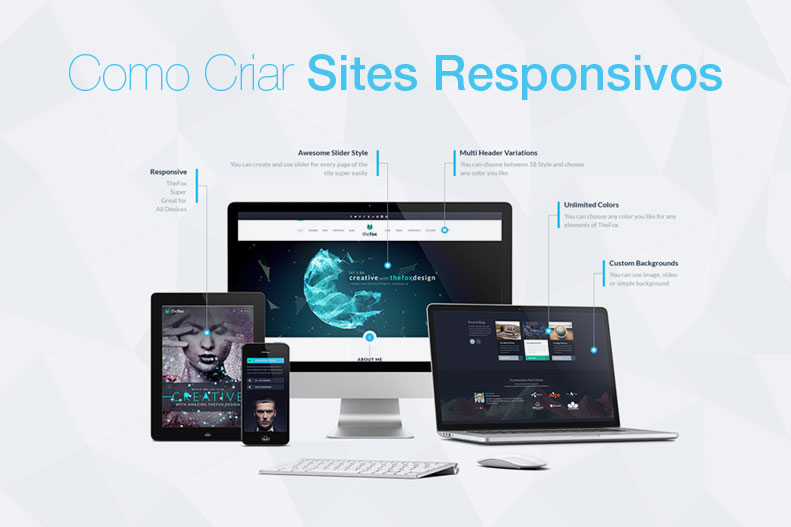
O Design Responsivo é obrigatório hoje em dia. Por quê? Por que é uma técnica para criação de sites que funcionam em qualquer tipo de dispositivo, desktop ou móvel. E, como hoje o número de pessoas que acessam a internet através de tablets e smartphones é assustadoramente crescente, ficar de fora desta tendência é perder mais oportunidades do que você poderia imaginar. Inclusive o Google vai dar mais relevância à sites responsivos. Então, vou mostrar a você neste artigo Como Criar um Site Responsivo.
Há não muito tempo atrás, os sites eram desenvolvidos para desktops e notebooks, com resoluções maiores. Isto funcionava bem até que as pessoas começaram a utilizar tabletes e celulares/smartphones para se conectarem com o mundo. Muita gente propôs uma infinidade de soluções diferentes para isto, como por exemplo, criar um site móvel, ou seja, especificamente desenvolvido para Mobile. Era um outro site diferente do principal, acessado apenas por dispositivos móveis. Por incrível que pareça, algumas empresas desenvolviam até várias sites móveis para dispositivos específicos, por exemplo para Blackberry, para iPhone, etc.
Mas em 2010, Ethan Marcotte publicou um post falando sobre Responsive Web Design. Assim, algumas coisas mudaram desde então, e hoje, tem alguns detalhes que você precisa saber sobre Como Criar um Site Responsivo e é sobre isso que quero falar.
Por quê Criar um Site Responsivo?
Como já falei, o primeiro motivo é que isso torna seu site adaptável para qualquer resolução de tela, valorizando a experiência do usuário.
Se você quiser saber se um site é responsivo, você pode redimensionar a janela do navegador e observar se o conteúdo se ajusta, ou utilize esta ferramenta.
Há uma infinidade de dispositivos com resoluções diferentes que acessam a internet. Assim, seria inconcebível trabalhar com o conceito antigo de criar um site para resoluções específicas. Imagina a quantidade de trabalho extra. Em vez disso, podemos usar o conceito de design/layout fluído, que vai se ajustando à tela.
De forma geral, temos três conceitos a aplicar ao criar um site responsivo: Fluid Grids, Fluid Images e Media Queries.
Calma! Vamos dar uma olhada em cada conceito a seguir:
Fluid Grids
Normalmente criávamos os sites definidos por pixels para as resoluções, por exemplo 1280px. Na verdade, esta ideia veio da indústria gráfica, onde determinava-se tamanhos fixos para revistas, jornais, etc. No entanto, os sites podem ter que lidar com uma infinidade de tamanhos de tela. Imagine acessar um site em uma SmartTv, um tablet, um smartphone pequeno ou grande. Então, a ideia de criar um site responsivo é para que ele funcione com percentuais, em vez de valores fixos de pixels.
Costumamos utilizar uma fórmula para entender esta questão do percentual:
target / context = result
Para que você entenda de forma simples esta fórmula, considere o seguinte: Imagine que seu site tenha sido criado utilizando o tamanho de 960px, e você está vendo este site através de um monitor Full-HD como o meu, de 1920px de largura. Assim, a largura (resolução) da tela é o “context” e o “corpo” do site é o “target”. Para sabermos exatamente o valor que deveríamos usar em porcentagem, bastaria o seguinte cálculo:
960px / 1920px = 50%
Assim, o mesmo conceito é aplicado à cada elemento dentro do site. E, estes valores percentuais podem ser definidos através do CSS.
Fluid Images
Assim como os elementos (grid) se tornam fluídos, as imagens devem ser capazes de se redimensionarem automaticamente dentro de um grid. Isso também pode ser feito através do CSS, da seguinte forma:
[code]img{max-width:100%;}[/code]
Com este código, você diz para o navegador exibir a imagem no maior tamanho possível até o limite do seu tamanho real em pixels, para que também não seja aumentada e pixelize (perca a definição). Assim, se estas imagens estiverem dentro de um container que seja menor que seu tamanho real em pixel, ele deverá ser mostrada menor. Para exemplificar, imagine uma imagem de 400px colocada em um container de 300px. A largura da imagem será reduzida para 300px e sua altura será ajustada automaticamente, mantendo a proporção real.
Media Queries
Media Queries é uma tecnologia CSS disponível nos navegadores e fundamentais para criar um site responsivo.
Media Queries permitem que determinado CSS seja aplicado somente em algumas condições. Isso é bastante utilizado para aplicar um estilo CSS apenas se o navegador utilizar determinada largura em pixels. Por exemplo, imagine que para um celular em pé (retrato) seja aplicado um estilo e para um celular deitado (paisagem) seja aplicado outro CSS. Assim, o navegador vai detectar a resolução e aplicar o estilo adequado através de Media Queries.
Um exemplo de sintaxe poderia ser:
[code]@media screen and (min-width: 1024px) { /* …estilo para desktop… */ }[/code]
Outro detalhe é que, já que você define o contexto (através de Media Queries) , vai chegar um tamanho que o site não vai ficar bom. Por exemplo, imagine que a tela vá crescendo. Depois de certo tamanho você passa a não ter um bom aproveitamento do espaço. O ponto onde esta disposição não parece boa é chamado de Breakpoint. Ao criar um site responsivo, você vai trabalhar com os Breakpoints através de Media Queries. Ficaria mais ou menos assim o CSS:
[code]
@media screen and (min-width: 768px) { /* …estilo para tablet… */ }
@media screen and (min-width: 1024px) { /* …estilo para desktop… */ }
[/code]
Este é só um pequeno exemplo. Você deverá utilizar várias Media Queries para exibir apropriadamente seu conteúdo.
Você deve utilizar seu conteúdo como guia para a definição de Media Queries, mas se você quiser saber as resoluções específicas dos dispositivos, o Screensiz.es pode ajudar.
Mobile-First
Mesmo antes de começarmos a trabalhar no conceito de Design Responsivo o conceito de Mobile-First (Móvel Primeiro) já vinha sendo utilizado. A ideia aqui é projetar o site pensando primeiramente na experiência móvel, para usuários de tablets e smartphones, e só depois para usuários de desktop.
Mas, existem algumas razões para você considerar o Mobile-First:
- Navegadores móveis estão em um crescimento mais acelerado do que Desktop;
- As resoluções menores exigem foco, pois não há espaço para barras laterais, anúncios, tantos botões e conteúdos “periféricos”;
- Os dispositivos móveis oferecem recursos extras tais como touchscreen, GPS e outros mais.
Então, criar um site responsivo com Mobile-First em mente é uma evolução natural.
Mas, você pode pensar que trabalhar com tantas resoluções de telas diferentes e mostrar seu conteúdo de forma adequada seja algo quase impossível. De fato não é fácil. Então, sugiro que você comece com um design mais simples, minimalista, objetivo, focado nas necessidades do seu usuário. Em seguido, vá trabalhando elementos mais complexos. Este tipo de abordagem deve sempre beneficiar a experiência do usuário.
Frameworks Responsivos
Se você quiser agilizar seu trabalho ao criar um site responsivo, você pode usar frameworks como Fundation e Bootstrap. Isso porque você não vai precisar ficar fazendo cálculos como eu sugeri acima na fórmula. Estes frameworks trabalham bem com grids responsivas.
Se você está criando um site responsivo inteiro, do zero, é uma ótima sugestão usar os frameworks, pois assim não terá que ficar tentando reinventar a roda.
Imagens Responsivas
Além de criar um site responsivo pensando em cada resolução de tela, web designers estão trabalhando com resoluções diferentes para as mesmas imagens, ou seja, imagens com múltiplas resoluções. Assim, celulares, tablets e outros dispositivos, inclusive desktops, poderiam ter 2 ou até 3 vezes o número de pixels.
Na prática isso seria assim: Digamos que você tem um container de 300 pixels de largura, a imagem contida nele poderia ter 600 pixels.
Se você quer se aprofundar no assunto, pode participar da Comunidade de Imagens Responsivas.
Outros Recursos para Criar um Site Responsivo
Talvez você esteja pensando que criar um site responsivo não seja algo assim tão simples, e isto é parcialmente verdade. Mas, você vai encontrar muitos recursos na internet sobre o assunto. Dois sites que você pode obter recursos e inspiração para criação de sites responsivos são: This is Responsive e MediaQueri.es.
Aqui estão mais alguns links úteis:
- Guia de Criação de Sites Responsivos para Iniciantes – treehouse
- Sobre Media Queries – W3C
- Técnicas, ferramentas e estratégias de design – Smashing Magazine
- Uma lista gigante de recursos para Criação de Sites Responsivos – Target Local
- Aprenda mais sobre Design Responsivo
- Design Responsivo na Prática – Tableless
- Como converter um site em um site responsivo – Weblizards
Conclusão
Criar um Site Responsivo envolve várias ferramentas, técnicas, recursos e tecnologias. Criar um guia sobre Como Criar um Site Responsivo que seja completo é quase impossível. Mas, meu objetivo com este artigo era introduzir os conceitos na sua mente, para que, quando você pensar na criação de sites responsivos, você saiba o que isto envolve.
Se você precisa de um site responsivo e está pesquisando soluções e se deparou com este artigo, talvez deva considerar um Consultoria Gratuita. Podemos ajudar você a criar um site responsivo para o seu negócio e poupar muito do seu precioso tempo. Clique Aqui!
Espero que minha meta tenha sido cumprida, e você tenha conseguido absorver alguns destes conceitos. Eu gostaria de saber sua opinião a respeito deste assunto. Escreva um comentário abaixo falando sobre o que achou, o que achava que era, ou se eu esqueci de dizer e o que você acharia importante considerar.
Te vejo no próximo post,