Vou mostrar a você neste artigo como criar um site em HTML5 é simples. E, mesmo que você seja inciante, com um pouco de paciência e uns testes, vai conseguir criar páginas web usando a principal linguagem de marcação utilizada na web.
Com o HTML você vai criar sites que chamamos de estáticos. Mas, esse “estático” não está relacionado à movimento, como muita gente pensa, nem que vai ser um site “paradão”. Um site estático é um site que não tem interação com banco de dados e nem exige processamentos do lado do servidor (Server Side). Em outras palavras, sites estáticos são arquivos criados que são interpretados diretamente pelo navegador do usuário. Ficou meio confuso? Relaxa, você vai acabar entendendo.
Sites em HTML não tem gerenciadores de conteúdo. Isso quer dizer que para fazer alterações você vai precisar editar diretamente o código da página. Claro que isso vai dificultar seu trabalho, caso você queria atualizar este site de vez em quando, em relação ao conteúdo.
Então, se você pretende criar um site em HTML5, mas vai querer atualizar com frequência o conteúdo, recomendo que você tenha um site dinâmico, que é um site que armazena informações (conteúdo) em um banco de dados. Neste caso, recomendo o uso do que chamamos de sistema de gerenciamento de conteúdo ou CMS. E já mostrei a você aqui como criar um site no WordPress (o que mais recomendo) e também como criar um site em Joomla (minha segunda recomendação de CMS).
Mas, se ainda assim você não deseja usar plataformas de criação de sites e quer criar um site HTML5 manualmente, vou dar a você as primeiras informações que vai precisar para iniciar.
Introdução ao HTML
Historicamente eu poderia dizer que os sites eram concebidos em HTML, CSS e JavaScript. Estas tecnologias são comumente chamadas de “front-end” e controlam especificamente a parte visual e estética dos sites.
Eu comecei minha “carreira” fazendo sites em HTML em 2001. De lá para cá muita coisa evolui e facilitou bastante o trabalho de criação de sites. Vimos grandes mudanças acontecerem com as atualizações destas tecnologias que, atualmente, possuem recursos surpreendentes, que antes seriam inconcebíveis sem o uso de tecnologias “back-end” como o PHP, Perl, e outras.
Estou falando especialmente do HTML5. Web Designers e Desenvolvedores do mundo todo adotaram o HTML5 com entusiamo e é sobre ele que vou falar com você neste artigo.
Editores de Texto
Quando se trata de codificação, linguagens web, de marcação, etc, você vai precisar de um editor de texto, justamente para escrever seus códigos. Enquanto você pode pensar que já está acostumado com o Microsoft Word ou Apple Pages, quero dizer que não são recomendados para escrever códigos. A principal razão para não utilizarmos estes editores, é porque eles vão adicionar muita “sujeira” no código, e nós precisamos trabalhar com um código limpo. Poderiam ser chamados de arquivos de texto simples.
Você vai precisar de um editor de texto que poderia ser até o bloco de notas do Windows, mas há editores melhores, específicos para codificação que são bem leves e muito melhores.
Uma boa parte dos programadores costumam usar editores que são “mais adequados”. Isso porque alguns editores de código/texto possuem ferramentas que ajudam na inserção de códigos, até inserindo blocos inteiros de código facilmente.
Minhas Recomendações de Editores de Texto
Se você estiver usando o Windows, recomendo que você utilize o Notepad++. No linux, você poderia usar o Gedit. Já para usuários de Mac, poderia ser usado o TextMate.
Para este tutorial, eu vou usar o Abode Dreamweaver, que é mais complexo um pouco e é pago, mas você pode usar o Sublime Text, disponível para Windows, Mac e Linux.
Marcação (Markup)
HTML (Hypertext Markup Language) é na verdade um código responsável por estruturar todos os elementos de páginas web. O HTML puro não vai adicionar qualquer estilo à pagína, nem sequer interatividade, que são cargos atribuídos ao CSS e JavaScript, respectivamente.
Vou mostrar primeiro a você como criar um documento/página HTML simples, com um formulário. Mais tarde, vamos pensar na estética, ok?
Criando um Arquivo HTML
Antes de criar seu primeiro arquivo HTML, crie uma pasta no seu computador para armazenar adequadamente estes arquivos. Em seguida, abra o editor de texto e salve um novo arquivo com o nome de “formulario.html“. Agora vamos adicionar o código html básico:
[code]
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Formulário</title>
</head>
<body>
</body>
</html>
[/code]
Calma, se você olha estes códigos e pensa em desistir, não se preocupe, é apenas o início. Você vai perceber que é um código comum a praticamente todos os sites e vai se familiarizar com ele brevemente.
Mas, observando o trecho de código acima, você vai ver que tem alguns elementos que chamamos de tags: <html>, <head> e <body>. Mas, o que eles fazem, para que servem?
O <head> é a “cabeça” do arquivo html, e é onde ficam armazenadas algumas informações básicas, como o título da página, as meta tags e onde você costuma incluir arquivos CSS e JavaScript externos. O <body> é o corpo, é onde todo resto do conteúdo vai.
Se você observar a maioria dos sites possuem cabeçalhos, rodapés, barras laterais, artigos, etc. Assim, existem algumas tags HTML que são específicas para utilizar em cada um desses elementos.
Os elementos que vou apresentar a seguir são do HTML5 e foram inseridos nesta versão para facilitar a estruturação do código e facilitar a sua leitura, mantendo também uma boa organização. Isso é chamado de Marcação Semântica (Semantic Markup), e aqui estão as principais:
Header
Responsável pelo cabeçalho. Você provavelmente deverá inserir a logo da empresa, a navegação principal, alguma forma de contato, etc.
Footer
É responsável pelo rodapé, e é onde geralmente você insere contatos, links úteis, informações de copyright e outros detalhes.
Section
Dentro das “Seções”, você vai encontrar o conteúdo principal da página. Pense nisso como departamentos. Imagine um departamento infantil de uma grande loja.
Nav
A tag Nav é usada para a navegação/menu do site. É onde você vai inserir links para outros páginas do site.
Aside
É uma tag útil, que se relaciona com o artigo principal, mas também pode ser removida sem invalidar o artigo.
Article
É para o que o próprio nome diz. Estas tags são usadas para artigos, posts de blog, notícias e outros conteúdo relacionados.
Formulário
Bem, já mostrei a você a semântica do código HTML5 e as principais tags, agora vamos ver como adicionar um formulário na página. Já que não vamos inserir nenhum post ou artigo, podemos usar a tag “<section>” e a tag “<form>“, para mostrar um formulário na página.
Quero deixar claro que a plena utilização de formulários é feita com tecnologias back-end, que não vou mostrar neste artigo. Se você deseja aprender um pouco sobre estas tecnologias, eu recomendo começar com PHP. É a principal tecnologia/linguagem de programação web, usada por milhões de desenvolvedores no mundo todo, inclusive por mim. Na verdade, atualmente eu só tenho usado o PHP.
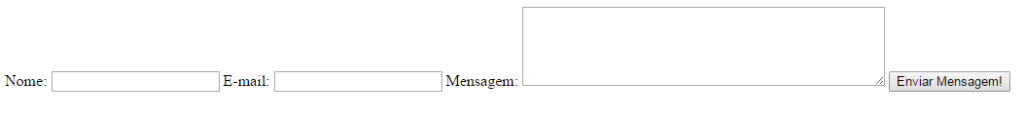
Como exemplo, vamos criar um formulário de contato, onde trabalharemos com o nome, e-mail e a mensagem do usuário. Alterando o código que fizemos e inserindo o formulário, ficaria assim:
[code]<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Formulário</title>
</head>
<body>
<section>
<form action="" >
</form>
</section>
</body>
</html>
[/code]
Uma observação que eu gostaria de fazer é que você deve ter visto que as tags são abertas, por exemplo assim “<body>” e fechadas assim “</body>“. A maiorias das tags HTML precisam ser fechadas e elas delimitam assim o que é cada coisa. Do contrário, você não teria como determinar o que é cabeçalho, o que é corpo, o que é rodapé, e o mesmo para as partes inseridas nestes elementos.
Continuando nosso formulário “<form>”, vamos agora adicionar um campo de Nome. Para isto, vamos utilizar uma tag “input”. Já esta tag não precisará ser fechada.
[code]<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Formulário</title>
</head>
<body>
<section>
<form action="" >
Nome: <input type="text">
</form>
</section>
</body>
</html>
[/code]
Para campos de texto comuns você pode usar o valor “text” para o atributo “type”. Mostro a você a seguir e também como poderia inserir um campo de e-mail utilizando o valor “email” para o mesmo atributo:
[code]<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Formulário</title>
</head>
<body>
<section>
<form action="" >
Nome: <input type="text">
E-mail: <input type="email">
</form>
</section>
</body>
</html>
[/code]
Se você quiser tornar este campo obrigatório, basta usar o atributo “required“. Vamos também adicionar o atributo “name” para identificar o elemento. Isso já é sobre validação dos dados para envio de formulários, mas ficaria assim:
[code]<em>E-mail <input type="email" name="email" required></em>[/code]
Agora vamos adicionar um campo para a mensagem do usuário. Para isto, vamos utilizar a tag “<textarea>“. Pois o conteúdo inserido neste campo poderia ter várias linhas ou parágrafos. A tag <textarea> precisa ser aberta e fechada, e pode ter vários atributos, como nome, quantidade de linhas e colunas, que representa o tamanho da caixa de texto que será mostrada, não a quantidade de texto que pode ser inserido no campo. Ficaria assim:
[code]<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Formulário</title>
</head>
<body>
<section>
<form action="" >
Nome: <input type="text">
E-mail: <input type="email">
Mensagem:
<textarea rows="5" cols="50">
</textarea>
<input type="submit" value="Enviar Mensagem!">
</form>
</section>
</body>
</html>
[/code]
Observe também que no final do formulário adicionei um elemento do tipo “input type=’submit’“, que vai mostrar um botão de envio do formulário.
Se você salvar agora o arquivo e abrí-lo no navegador não verá algo tão bonito, não se preocupe com isso, mas deve parecer-se como algo assim:

Posts de Blog
Vimos como criar um formulário utilizando a semântica correta do HTML5. Agora vamos ver como seria para adicionar um post de blog na página.
Para mostrar este post, vamos criar um outro arquivo chamado de “artigo.html”. O código ficaria assim:
[code]<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Artigo</title>
</head>
<body>
<section>
<article>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas at viverra quam. Praesent non tortor et ex elementum varius non at est. Praesent sed faucibus odio, quis bibendum nibh. Donec in molestie leo. Maecenas a tincidunt neque. Praesent vel sapien at leo eleifend fermentum. Cras et aliquam diam. Aliquam consequat sapien eget libero tempus ultricies. Aenean pellentesque arcu sed maximus egestas. Suspendisse rhoncus, felis quis pellentesque sodales, tortor ante tempor urna, in molestie nunc mauris a leo. Mauris ullamcorper volutpat dui, placerat faucibus nulla. Pellentesque lacinia metus nunc, in tincidunt urna venenatis sed.
</p>
<p>
Donec nunc quam, ornare nec justo id, fringilla fermentum tortor. Aenean sed faucibus est. Integer nec condimentum nisl. Nulla eleifend efficitur turpis, a aliquam ex lacinia id. Ut ut turpis dignissim, mollis lectus eget, vulputate risus. Aliquam ac imperdiet ipsum. Nulla vitae faucibus mi. Praesent aliquam aliquam quam in porta. Aenean auctor tortor eget ante mollis varius. Nullam semper blandit semper. Etiam feugiat est sem, sed vestibulum massa posuere sit amet. Duis eleifend maximus eros at varius. Fusce semper risus aliquam, pulvinar diam sed, volutpat quam.
</p>
</article>
</section>
</body>
</html>[/code]
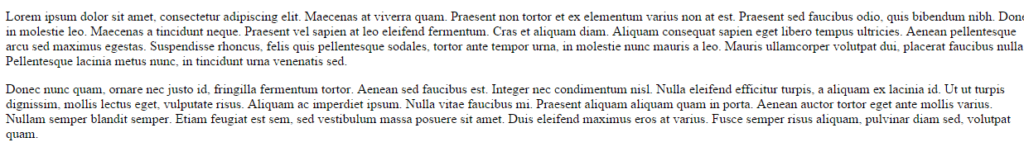
Observe que utilizamos a tag “<p>” para os parágrafos. O “Lorem ipsum…” é apenas um conteúdo demonstrativo, não representa nada, ok?
Lembrando que ainda não vimos nada sobre como estilizar o HTML, então este arquivo depois de salvo e executado, deve mostrar algo assim:

Diga-se de passagem, isto fica muito feio! 🙁 Mas, vamos ver como melhorar o estilo das nossas páginas em outro post, ok?
Se você quiser aprender mais sobre HTML, aqui estão alguns links úteis:
- Baixe o PDF do Curso de HTML5 do W3 Escritório Brasil
- Guia de HTML direto do W3 Schools (Em inglês)
- Curso de HTML5 Completo do Curso em Vídeo do Gustavo Guanabara
Conclusão
Bem, o que eu gostaria que você observasse é que o HTML5 é realmente simples, de verdade, Mas aprender criar um site em HTML5 para sua empresa não é… digamos… necessário.
Você poderia investir algum tempo aprendendo – isso é muito bom e lhe será muito útil – mas, se você quer algo bem mais completo, sem ter que saber e ter que criar uma única linha de código sequer, eu recomendo que considere aprender sobre o WordPress.
Eu tenho um curso onde ensino sobre o WordPress – Curso WordPress para Iniciantes. É um curso rápido para você já ser capaz de criar um site em WordPress em alguns minutos.
No entanto, se você é um empresário, um empreendedor, uma startup, recomendaria se concentrar no seu negócio e deixar que um profissional cuidasse do principal ponto de referência do seu negócio na internet – o seu Site.
Conte com a M3 Marketing Digital para criar um site que gera resultados efetivos para o seu negócio, um site que o Google e seus clientes vão amar, um site que gera leads, vendas, que transforma o visitante em cliente – Solicite um Orçamento Sem Compromisso Agora!
Espero que este post tenha ajudado a abrir sua mente pelo menos. Gostaria de saber o que pensa sobre o que leu aqui. Deixe um comentário abaixo.
É isso… Te vejo no próximo post,










Uma resposta
Caraca, legal o artigo bem explicado, gostei.
Muito legal mesmo, bem explicado tirou minhas duvidas.
Obrigaduuuuu