Quase tudo que conhecemos ou produzimos é movido por tendências. Na criação de sites não é diferente. De vez em quando, você deve analisar se seu site está “de acordo” com estas tendências e atualizá-lo se for necessário. Por isso decidi compartilhar com você as principais tendências na criação de sites que você deve seguir em 2015.
Se seu site foi criado há mais de 3 anos, ele deve parecer um pouco desatualizado agora. Você deve saber que as pessoas navegam e esperam certa “modernidade”, estética, usabilidade, facilidade para usar e encontrar respostas. Se seu site parece antigo, ou se você não sabe se tem um site realmente atrativo, aqui estão 10 tendências de criação de sites que podem não fazer seu site agradar todo mundo, mas que vão colocá-lo na vanguarda se você deseja estar atualizado.
Antes de falar sobre as tendências para criação de sites, devo dizer que cada elemento que vou mostrar a você tem um objetivo em comum: fazer da experiência do usuário o fator mais importante na criação de sites.
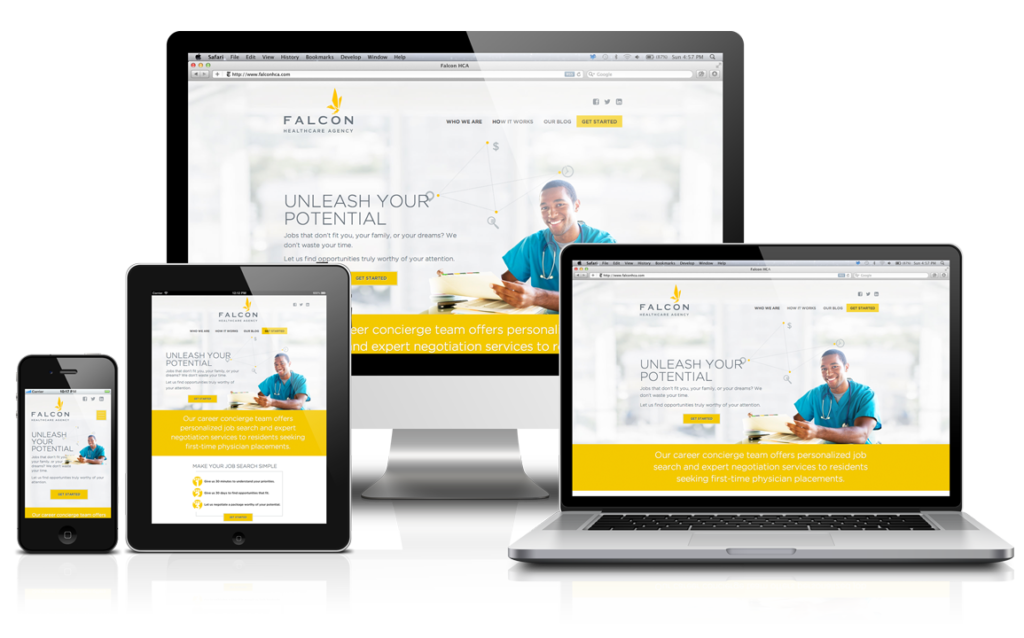
Vou incluir design responsivo como uma tendência para 2015, mas você deve saber que esta não é uma tendência de 2015, na verdade, a esta altura todos os sites já deveriam ser responsivos. Mas considero a criação de sites responsivos o início do processo das outras tendências que vos apresento a seguir:
Nota: Infelizmente, como em quase todos os mercados, tive que pegar informações lá fora, então, alguns links de referência deste post estão em inglês.
[Tweet “10 tendências na #CriaçãoDeSites para 2015 via @m3mktdigital #M3MD”]
1. Tendência do Design Responsivo

Nos últimos anos temos testemunhado o crescimento do Mobile. Cada vez mais as pessoas estão usando dispositivos móveis para navegarem, fazerem pesquisas e comprarem bens e serviços. Arrisco dizer que este modelo de concepção de design já se solidificou e é irreversível, tendo você aplicado ao seu site ou não.
Ainda há discussões sobre a implementação do design responsivo, mas com certeza, ninguém pode dizer que não vai implementar. Ano passado tivemos um boom de criação de sites responsivos, especialmente temas para WordPress, mas em 2015 vimos uma nova atualização do Google, chamada na indústria de “Mobilegeddon”. Assim, podemos dizer que já deixou até de ser uma tendência e se tornou uma regra a ser seguida.
Com esta nova abordagem de criação de sites, vieram “sub-tendências”, algumas das quais tiveram o objetivo de melhorar principalmente a experiência do usuário móvel (tablets, smartphones, etc), mas que também servem para usuários desktop. É o caso do Scrolling (Rolagem), que se tornou longa ou infinita. O principal argumento dessa tendência é que rolar é melhor do que clicar. Mas, você deve considerar também as desvantagens da rolagem infinita.
2. Imagens e Vídeos Full Screen ao invés de Sliders
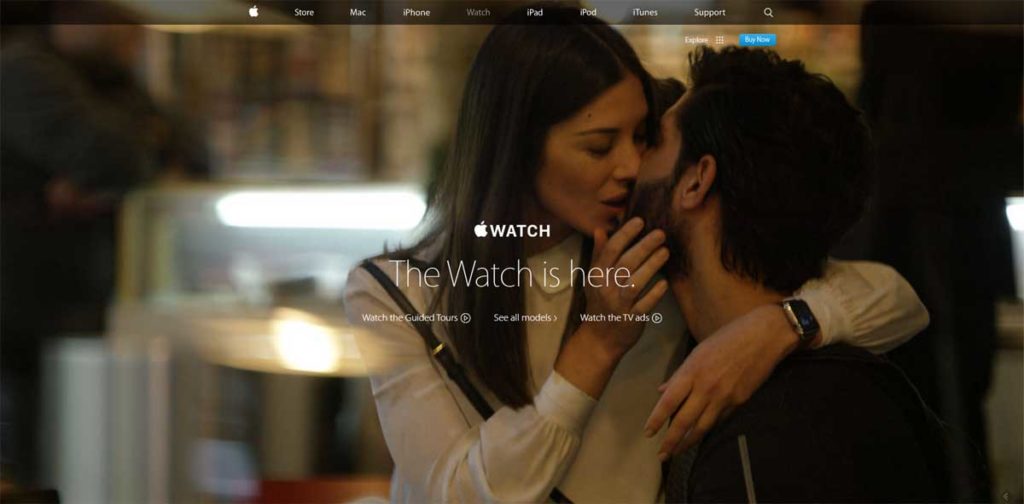
Outra grande tendência de criação de sites que explodiu na indústria de web design é a utilização de grandes imagens e vídeos full screen de plano de fundo (background).
Estávamos acostumando com Sliders (Espécie de Banners Rotativos) que povoavam as frentes de sites em auto-scroll, mostrando sempre novos conteúdos do blog, vídeos, etc., e permitndo ir à várias páginas do site. Ainda são muito populares, mas web designers do mundo todo estão se concentrando cada vez mais na criação de sites com grandes imagens de fundo que caracterizam um grande cabeçalho com uma quantidade pequena de texto e tipografia bem trabalhada.
Os vídeos também estão em alta nos backgrounds de sites, com a proposta de atrair a atenção do usuário e causar um grande impacto visual.
Claro que isso não quer dizer que os Sliders já eram! Não tão rápido assim…
As tecnologias estão evoluindo e estas tendências de criação de sites ajudam a indicar o que vem pela frente. No entanto, assim como nós da M3 Marketing Digital, você ainda pode optar por usar Sliders por vários motivos, como carregamentos e outros aspectos de SEO. Ainda mais agora que o Google considera a velocidade um fator muito importante para SEO (certo, não é tão de agora assim). Afinal de contas, ninguém gosta de ficar esperando um site carregar. Assim, você ainda pode usar Sliders, mas deve saber que a tendência das imagens, fotos de alta qualidade e vídeos full-screen no fundo de sites está chegando com toda força.
Uma sub-tendência que acompanha estas grandes imagens e vídeos de fundo, além da tipografia que eu mencionei, estão os chamados Ghost Buttons – botões que mostram apenas uma borda e o texto. São botões “minimalistas”, elegantes e com discretas animações, muito utilizados com as imagens de fundo ou backgrounds mais trabalhados.
Exemplos:
Apple Watch

Born Group

3. Parallax Scrolling
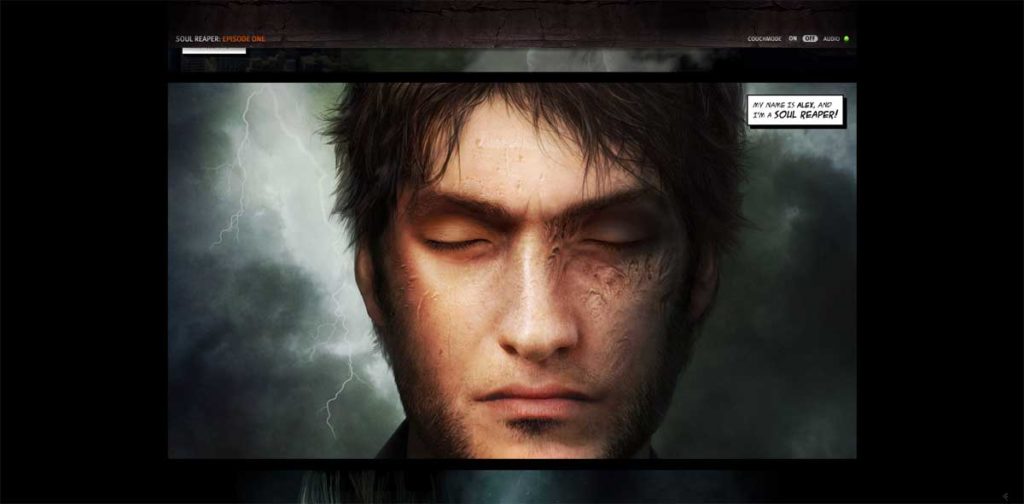
Outra grande tendência de criação de sites que vimos aparecer é chamada de Parallax Scrolling – uma técnica onde as imagens do primeiro plano se movem mais rápido do que as imagens de fundo. Esta técnica pode dar vida e movimento ao seu site e causar o que chamo de efeito “Wow!”.
Apesar de ter sido impulsionada em 2013, este ano vamos ver os mais modernos sites explorando o efeito Parallax.
Exemplos:
Sweez

Soul Reaper

4. Menus Slide-Out
Por incrível que pareça, algumas pessoas acham as tradicionais barras de navegação do topo dos sites confusas. Assim, surgiu a ideia de simplificar a navegação, como foi feito no Windows 8, surgindo então o chamado Menus Slide-Out – onde o menu de navegação alterna-se entre o topo e a lateral do site.
Este tipo de menu podem ser bastante útil, especialmente para usuários mobile, onde espaço começa a ser desafio.
O site da M3 Marketing Digital atualmente está usando um menu slide-out para dispositivos móveis. Então, se você está acessando através de um tablet ou smartphone pode observá-lo na parte superior do site.
Assim, surgiram menus flutuantes ou escondidos, com esta mesma proposta, principalmente para navegação móvel.
Exemplos:
www.borngroup.com
5. Fontes Personalizadas
Olhamos um pouco atrás e vemos sites com poucas opções de estilização de texto, usando fontes como Verdana, Arial, Tahoma, Helvetica ou Times New Romam. Foi então que designers perceberam que era a hora de inovar e dar mais estilo e personalidade à tipografia do site, mas sem adicionar elementos pesados que pudessem prejudicar o seu desempenho.
Atualmente, o Google oferece diversas fontes que você pode incorporar ao seu site para dar um pouco mais de estilo.
Outra tendência dentro da questão da tipografia, está o uso de fontes/ letras grandes, especialmente em designs que utilizam as imagens e vídeos de fundo que eu mencionei anteriormente.
6. Flat Design
Diga adeus aos gradientes, efeitos tridimensionais de chanfros, reflexos e sombras que dão mais realismo aos gráficos.
Depois de aparecer nos principais players da indústria – na UI da Microsoft, na novas diretrizes de Material Design do Google e na nova direção estética de design da Apple – o Flat Design está em plena ascensão. O Material Design é algo que o Google lançou este ano, com foco no mobile.
Há controvérsias sobre a utlização do design flat, mas especilistas tem sido favoráveis. Eu, particularmente, adoro o conceito e tenho aplicado nos projetos que desenvolvo atualmente. Isso tem a ver com a forma que nós consumimos conteúdo, tornando os sites “minimalistas”, mas organizados, rápidos e focados no conteúdo.
Ainda com o conceito de Flat Design, vemos cores vibrantes e elementos gráficos típicos, além de animações usando CSS. Outro ponto, é a eliminação de elementos não-essenciais no design em favor da simplicidade de uso.
Exemplos:
Flat Vs. Realism

7. Vídeos no lugar dos Textos
Criar sites profissionais é também pensar na simplificação. Como dizia Da Vinci: “A simplicidade é o último grau da sofisticação“.
Atualmente vemos pessoas comuns produzirem vídeos muito bons, com qualidade profissional. Vídeos são ótimos para atrair a atenção do visitante e substituir uma parte do seu conteúdo textual por vídeos pode causar um grande impacto no seu site. O Youtube é o segundo buscador mais acessado no mundo!
Os vídeos podem funcionar muito bem caso você tenha conteúdos que precisam de uma explicação mais detalhada e que é difícil de ser colocada em texto. Além disso, eles podem causar uma ótima impressão no seu site.
Mas, vale dizer que, em alguns casos, os vídeos podem comprometer um pouco a velocidade de carregamento do site. Então, você deve usar com moderação e testá-los.
Exemplo:
8. Ilustrações e Gráficos Desenhadas à Mão
A tendência de Flat Design vem acompanhada do uso de gráficos e ilustrações que podem adicionar um pouco mais de atratividade ao seu conteúdo. Uma tendência forte na criação de sites que está chegando também, é o uso de elementos gráficos com estilo de “desenhados à mão”.
São ilustrações, ícones, tipografia e background que esbanjam criatividade e adicionam um pouco mais de estilo ao site em relação aos tradicionais elementos gráficos usados frequentemente.
Em se tratando de estilo, vemos que o retrô e o vintage ainda são tendências atuais para criação de sites.
Claro que alguns tipos de elementos podem não funcionar muito bem dependendo do seu tipo de negócio, especialmente se você tem um B2B. Mas, de forma geral, é um conceito criativo para o desenvolvimento de sites.
Exemplo:
G’nosh

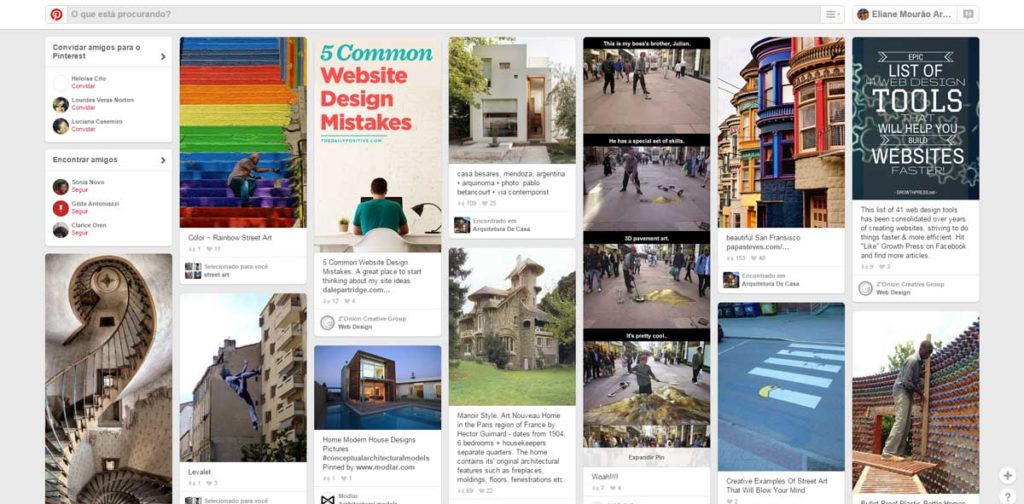
9. Cards / Cartões
Se você olhar com atenção durante sua navegação na web, vai perceber que outra tendência em alta é o uso de Cards (Cartões). Sites como Google, Twitter, Pinterest e outros estão usando esta tendência de criação de sites para compartilhar conteúdo de forma mais simplificada.
Há quem diga que os Cards são um tanto quanto confusos, mas uma boa parte dos usuários móveis acham o conceito intuitivo e rápido para consumir informação. Acredito que Cards são o futuro da web, especialmente se considerarmos a mobilidade de acesso.
Exemplo:

10. Performance e Velocidade
Esta é uma tendência de criação de sites que, como nunca antes, se tornou crucial.
O Google tem dado muito peso à questão do desempenho do site, mas não é apenas por isso que seu site deve ser rápido. Todas as tendências de web design que eu citei antes se resumem ou que eu falei nos primeiros parágrafos – tornar a experiência do usuário notável. Por isso que UX está tão ligado à SEO!
Todas estas tendências foram concebidas com o objetivo de melhorar a experiência do usuário, facilitando o uso, a navegação, a encontrabilidade do que se procura. Se você focar no seu usuário vai saber quais tendências deve seguir, talvez até adotar outras que eu nem sequer listei aqui.
Algumas dessas tendências vão justamente culminar no ganho de performance, pois surgiram da necessidade de melhorar o carregamento do site e tornar a navegação mais confortável, especialmente para usuários que utilizam dispositivos móveis.
A boa notícia é que web designers e desenvolvedores estão cada vez mais conscientes da necessidade de otimizarem seus sites. O design responsivo ajudou a aguçar esta preocupação. Fatores como conexão de internet (lenta ainda no Brasil) e tipos de dispositivos, tem tornado a criação de sites um desafio ainda maior.
Referências para essas e outras Tendências:
- 10 Web design trends you can expect to see in 2015 – The Next Web
- 17 crucial web design trends for 2015 – Econsultancy
- Web Design Trends To Look Out For In 2015 – Elegant Themes
- 7 Crucial Web Design Trends For 2015 – Web Design Ledger
Você precisa de Consultoria para o design do seu site?
Nós podemos ajudar! Se você já tem um ou se está pensando na criação de site do zero para o seu negócio, se precisa de ajuda com o layout, otimização ou aspectos técnicos, a M3 Marketing Digital pode ajudar bastante.
Temos ajudado diversos negócios, criando sites que convertem, que classificam bem no Google, além de serem fáceis de usar e terem menores taxas de rejeição. Quer ver por que podemos ajudar você? Veja nosso portfólio, depoimentos de clientes e peça um orçamento.
Há alguma outra tendência que você acredita que será bastante explorada em 2015? Deixe um comentário abaixo sobre o que você pensa a respeito da criação de sites nos dias de hoje.
Até o próximo,